-
[Python] Flask REST API 서버 만들기 (feat. MySQL, Vue.js 연동하기)Backend/Flask 2021. 5. 9. 11:58
0. Flask 설치
프로젝트 폴더를 생성하고 flask 패키지를 설치합니다.
$ pip install flask1. 기본 app.py 작성
프로젝트 폴더 내부에 app.py 파일을 만들고 아래와 같이 기본 세팅을 해줍니다.

app.py 파일 작성 2. MySQL 연결하기
2-1. flask에서 사용할 수 있는 mysqldb 패키지 설치하기
$ pip install flask_mysqldb2-2. flask_mysqldb 모듈 import
# app.py from flask_mysqldb import MySQL ... mysql = MySQL(app)2-3. MySQL 계정 설정 및 환경변수 생성하기
# 환경변수 생성 패키지 설치하기 $ pip install python-dotenvapp.py와 같은 경로에 .env 파일을 만들고 아래와 같이 입력해줍니다.
# .env MYSQL_USER = "username" MYSQL_PASSWORD = "userpassword" MYSQL_HOST = "localhost" MYSQL_DB = "dbname"다음으로 app.py에 환경변수를 사용하여 MySQL 계정정보를 등록해줍니다.
# app.py # .env 환경변수 사용 from dotenv import load_dotenv load_dotenv() app = Flask(__name__) CORS(app) mysql = MySQL(app) app.config['MYSQL_USER'] = os.getenv("MYSQL_USER") app.config['MYSQL_PASSWORD'] = os.getenv("MYSQL_PASSWORD") app.config['MYSQL_HOST'] = os.getenv("MYSQL_HOST") app.config['MYSQL_DB'] = os.getenv("MYSQL_DB")3. API 생성(GET, POST)
REST API를 활용하여 프론트 Vue.js와 통신하기 위해 GET과 POST로 데이터를 조회하고, 생성하는 API를 다음과 같이 생성합니다.
# app.py from flask import Flask, jsonify, request ... @app.route('/', methods=['GET', 'POST']) def visit(): if request.method == 'GET': # MySQL 서버에 접속하기 cur = mysql.connection.cursor() # MySQL 명령어 실행하기 cur.execute("SELECT * FROM visits") # 전체 row 가져오기 res = cur.fetchall() # Flask에서 제공하는 json변환 함수 return jsonify(res) if request.method == 'POST': name = request.json['visitor_name'] # mysql 접속 후 cursor 생성하기 cur = mysql.connection.cursor() # DB 데이터 삽입하기 cur.execute("INSERT INTO visits (visitor_name) VALUES(%s)", [name]) # DB에 수정사항 반영하기 mysql.connection.commit() # mysql cursor 종료하기 cur.close() return3-1. MySQL 데이터 삽입 참고
https://ninano1109.tistory.com/135
Flask-MySQL 데이터 삽입(insert)하기
# app.py import os from flask import Flask, jsonify, request from flask_mysqldb import MySQL app = Flask(__name__) mysql = MySQL(app) @app.route('/', methods=['GET', 'POST']) def visit(): if request..
ninano1109.tistory.com
4. 서버 실행하기
파이썬 실행 명령어로 서버를 실행하여 정상 작동을 확인할 수 있습니다.
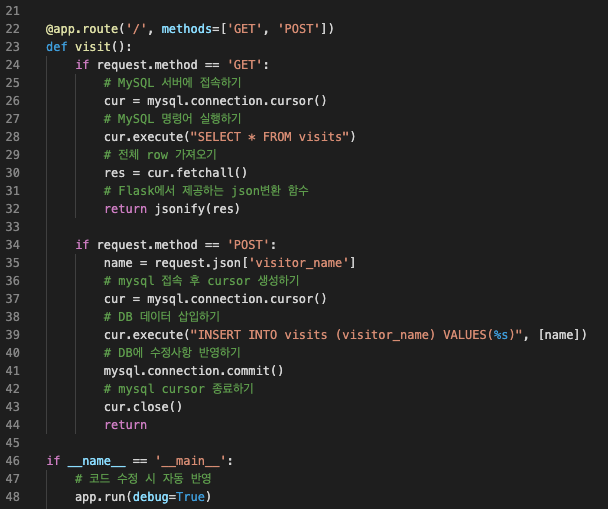
$ python app.py4-1. app.py 전체 코드

app.py 
app.py 5. Vue.js Frontend와 REST API 연동하기
https://ninano1109.tistory.com/144
[JavaScript] Vue.js 프론트 개발 (feat. REST API 통신 with Django/Flask)
Vue.js 초기 설정은 아래를 참고했습니다: https://ninano1109.tistory.com/54?category=939829 JavaScript 기반 Vue.js 웹 개발 초기 설정(feat.Node.js) 웹 개발 시 프론트엔드 개발을 위해 Django와 같은 백엔..
ninano1109.tistory.com
- 이상 오늘의 삽질일기 끝!
여기저기 삽질도 해보고
날려도 먹으면서
배우는 게
결국 남는거다
- Z.Sabziller
Git push 취소 방법 (feat. '쫄보의삽질' 블로그 탄생 배경)
아래는 저의 생생한 경험담을 바탕으로 작성한 것 입니다. Github 관리 폴더의 이름을 실수로 변경하고 삭제해버렸다. 작업 후 commit 하려고 아무리 찾아봐도 폴더가 보이지 않았다. 나의 피땀눈물
ninano1109.tistory.com
'Backend > Flask' 카테고리의 다른 글
[Python] Flask 서버 docker 컨테이너로 띄웠을 때 Page 에러 (0) 2021.05.26 [Python] Flask CORS 오류 해결하기 (0) 2021.05.07 [Python] Flask-MySQL 데이터 삽입(INSERT)하기 (0) 2021.05.06